普通に貼り付けたりヤフーブログから移転してきた記事だと

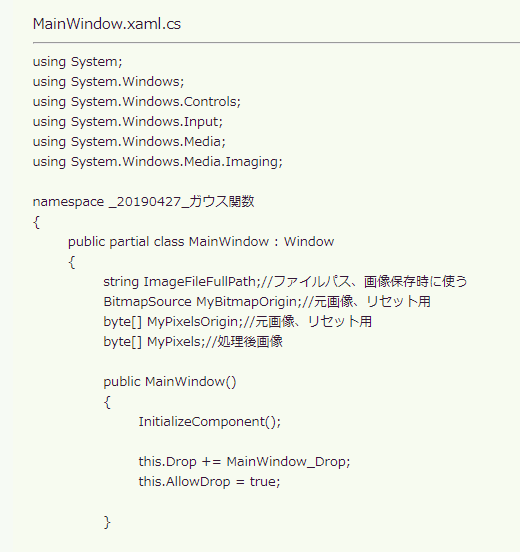
ヤフーブログではこう表示されていたのが
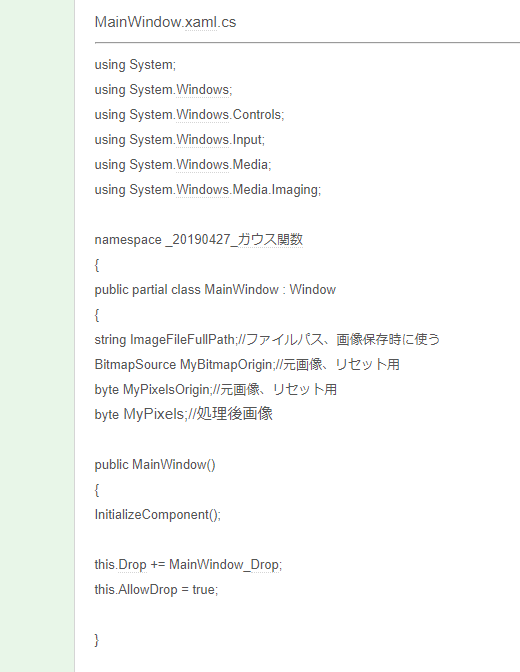
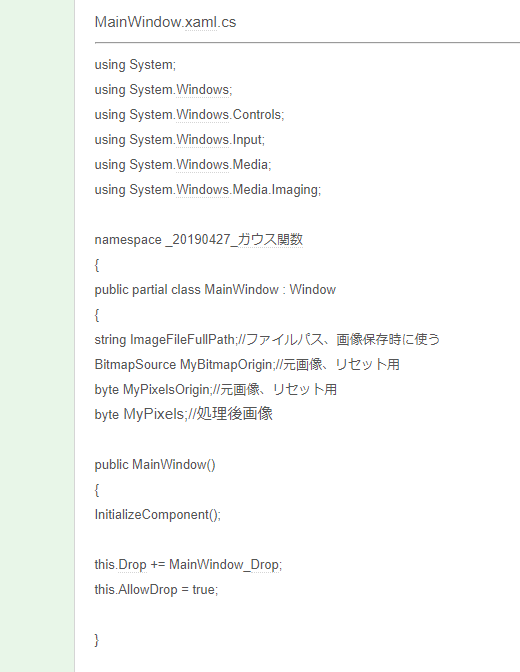
はてなブログだと

- インデントがなくなる
- 15と16行目のbyte[]の"["と"]"がなくなる
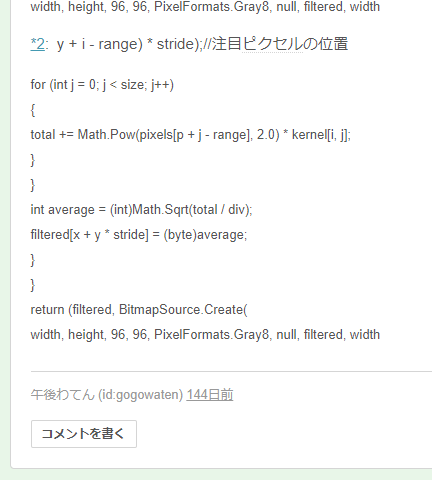
これ以外にもコードの一部が記事の一番下に移動されてるのもあった

なにこれひどい
これを

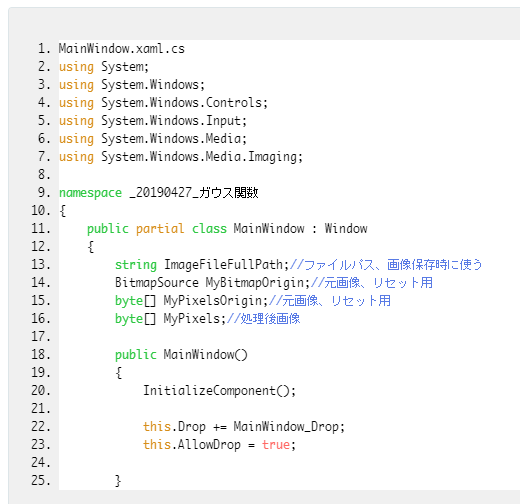
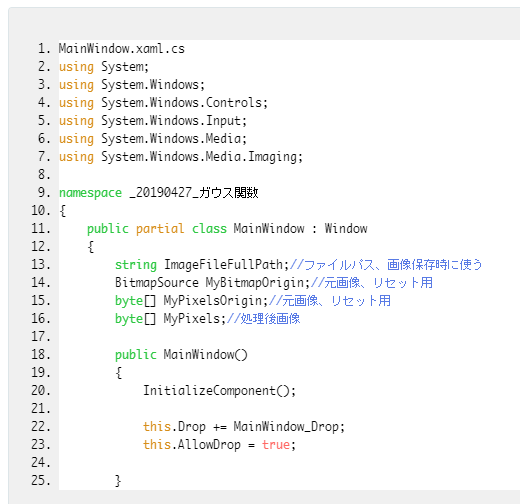
だいたいこんな感じで表示したい
ぐぐったら
kurokinomizuiwa.hatenablog.com
www.dreamark.tokyo
こちらを参考にして
こうなって
MainWindow.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace _20190427_ガウス関数
{
public partial class MainWindow : Window
{
string ImageFileFullPath;
BitmapSource MyBitmapOrigin;
byte[] MyPixelsOrigin;
byte[] MyPixels;
public MainWindow()
{
InitializeComponent();
this.Drop += MainWindow_Drop;
this.AllowDrop = true;
ここは長い行、長い行はスクロールバーで表示じゃなくて、右端で自動で改行してほしいいいいいいいいいいいいいいいいいいいいいいいい
}
スクロールバーは要らなくて、長い行は改行して表示したいので
developer.mozilla.org
ここを見て
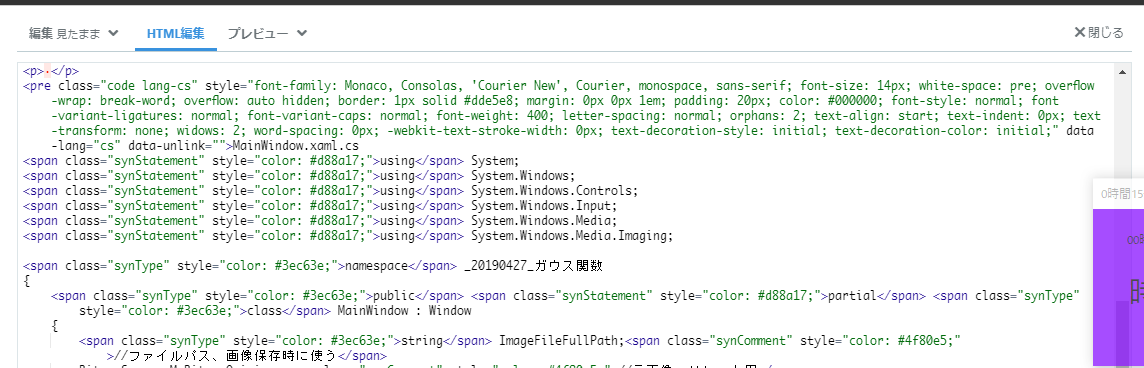
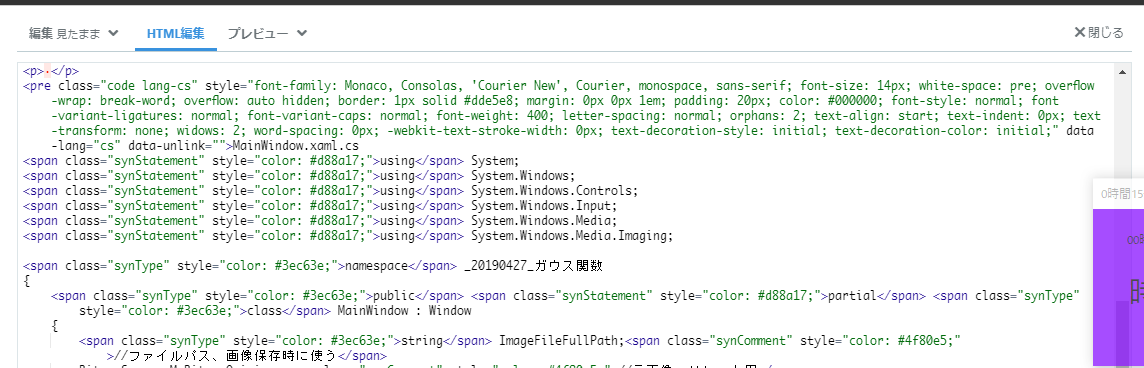
HTML編集に切り替えて

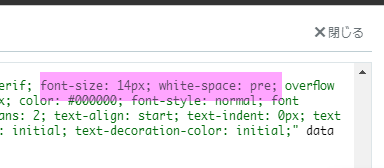
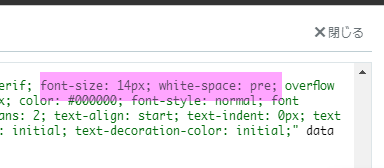
コードの頭のところにある<pre classの中にあるwhite-space: pre;を探して

white-space: pre;を
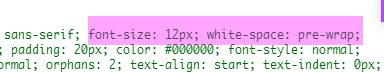
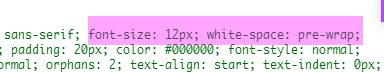
white-space: pre-wrap;に書き換えて、ついでにフォントを小さくしたいので
font-size: 14px;を
font-size: 12;に書き換えて

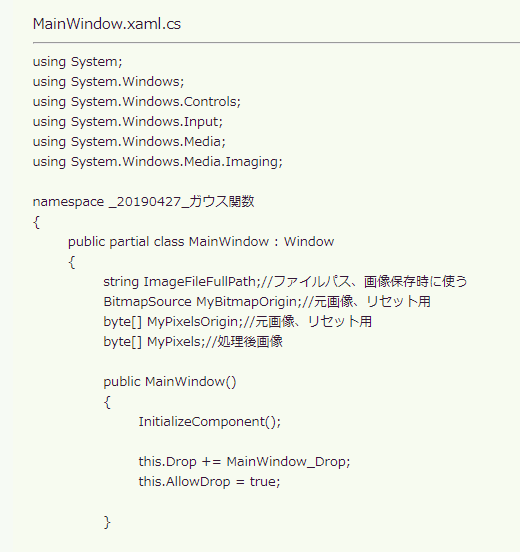
こうすると
MainWindow.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace _20190427_ガウス関数
{
public partial class MainWindow : Window
{
string ImageFileFullPath;
BitmapSource MyBitmapOrigin;
byte[] MyPixelsOrigin;
byte[] MyPixels;
public MainWindow()
{
InitializeComponent();
this.Drop += MainWindow_Drop;
this.AllowDrop = true;
ここは長い行、長い行はスクロールバーで表示じゃなくて、右端で自動で改行してほしいいいいいいいいいいいいいいいいいいいいいいいい
}
スクロールバーが消えて、長い行は改行されるようになった
いいね
あとは
毎回HTML編集に切り替えて書き換えるのがめんどくさい
なんかもっとラクな方法ないかしら