Pixtack紫陽花2.7.80.163_縦書でも行間調整できるようになった、複数の画像を並べて重ねて1枚にするアプリです
昨日の続き
文字の描画で
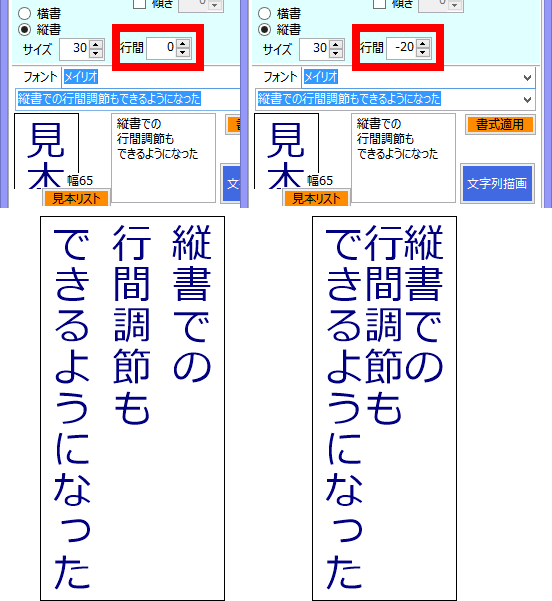
縦書でも行間調整できるようにした
書式適用ボタンでも行間調節が適用されるようにした
カラーダイアログを開くときに対応する色を指定した状態にするようにした
設定を変更すると見本の画像も変化する項目を増やした
文字の書式タブのチェックボックスの枠、縁取り
背景の書式タブの丸さ
枠タブの色1、色2、枠幅、丸さ
影タブの色1、色2、横、縦、グラデーション、ガンマ補正、角度、-45,+45
ここまで全て文字の描画についての変更
カラーダイアログを開くときに対応する色を指定した状態にするようにした

今までは別の場所で前回指定した色がそのまま引き継がれていた。
色の設定ダイアログでは透明度は無いので透明度を255以外にしている色の時は
少し違う色が選択された状態になるかも
不具合も追加された
色1と色2を入れ替える「替」ボタンを押すと色ボタンの文字色が
色の枠に入ってしまい結果として別の色になってしまうのが今わかった

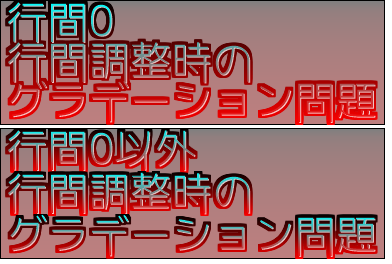
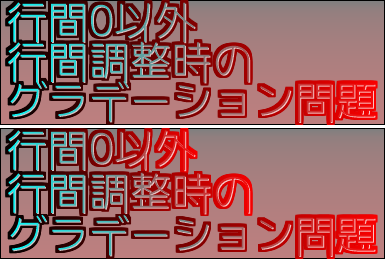
書式適用ボタンで行間も適用されるようにした

二つの画像は行間以外は全く同じ設定
上は3行かけて水色から赤に変化しているけど
下は1行毎に水色から赤に変化している
これは行間0の時は3行一度に描画しているのと
行間0位外の時は一行ごとに描画している違いから出てきた
期待した動作は行間0以外でも行間0のようになることだけど
面白いから放置

縦書でも行間調整できるようになったので次は文字間の調整を考えてみたけど
難しそう、できたとしても手間がかかる処理になりそう
ダウンロード
ヤフーボックス
次回は翌日