エクセルでグラフ色々、3D折れ線グラフの間違った使い方
前回の
園芸サイトによくある植え付けや収穫時期を表す図表をエクセルのグラフで作ってみたメモ ( ガーデニング ) - 午後わてんのブログ - Yahoo!ブログ
http://blogs.yahoo.co.jp/gogowaten/14662126.html
http://blogs.yahoo.co.jp/gogowaten/14662126.html
続き
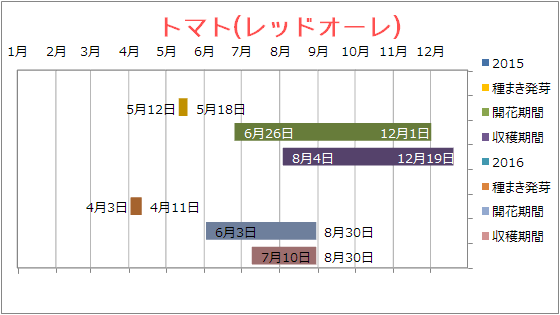
折れ線グラフ

かんたんにできる割には悪くない
3D折れ線グラフ

データラベル(日付)も表示できてかなり理想に近い
けど3D折れ線グラフとしては使い方間違ってるなあ( ´∀`)
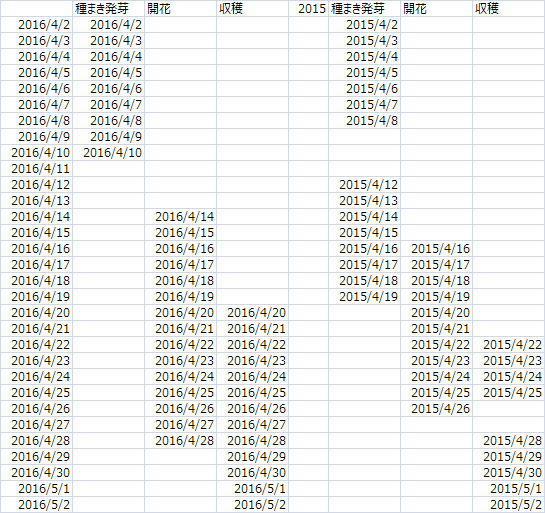
4月だけで作ってみる

1番左の列は2016年にしてあるけど
年はいつでもよくて月日だけつかう
入力するのはそれぞれの項目の期間中の年月日

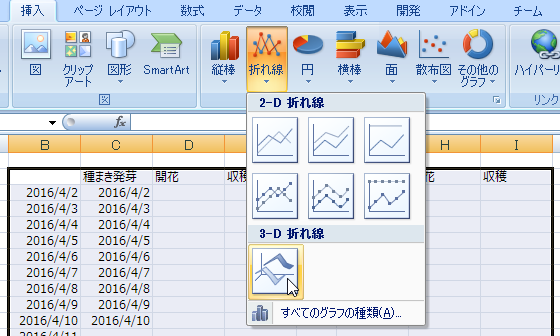
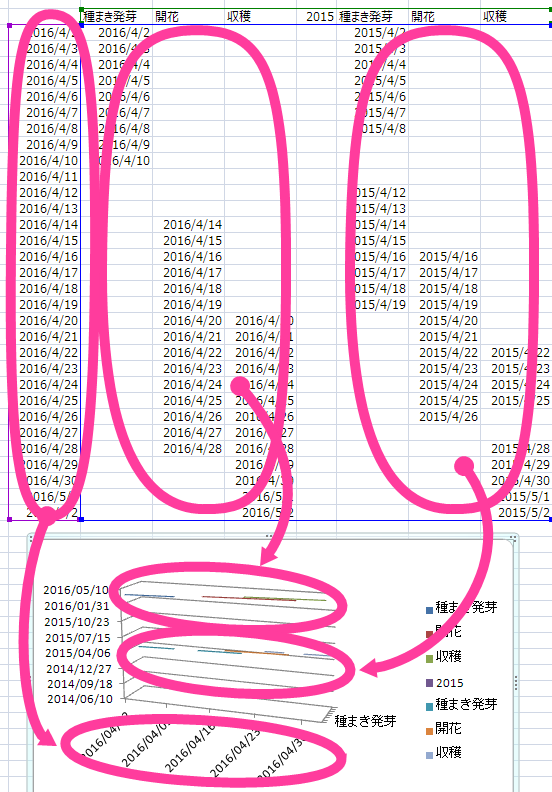
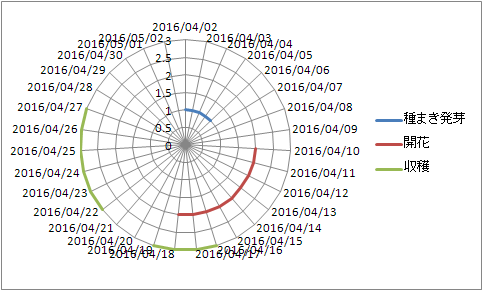
この範囲で3D折れ線グラフを挿入すると

これができる、3Dだなあ
データとの関連

2016年と2015年では日付は同じでも数値は違うから
表示される高さも全然違うけど
真上から見下ろせば高さの違いはわからなくなるので
その設定
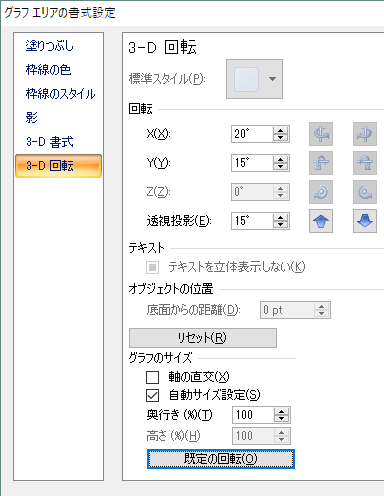
グラフエリアの書式設定

グラフを右クリックして
グラフエリアの書式設定画面を開いて
3-D回転の項目を開くとこうなっている
Xを0°に変更

こうなって
Yを90°に変更

真上から見下ろす感じになる
これでほぼ完成
透視投影を0.1°に変更

少しスッキリした
奥行きを広くする

100から290に変更したところ
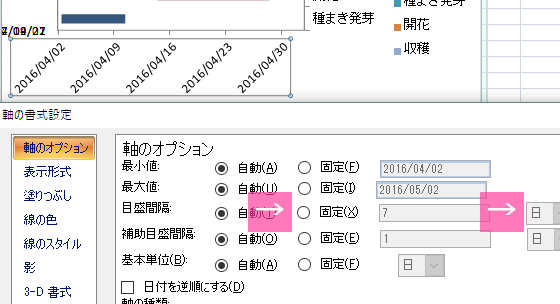
軸の書式設定

目盛間隔を変更

固定にチェック、数値を1に変更、日を月に変更
前回はこれができなかったんだよねえ
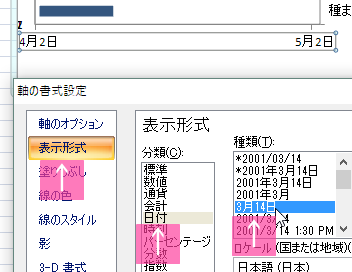
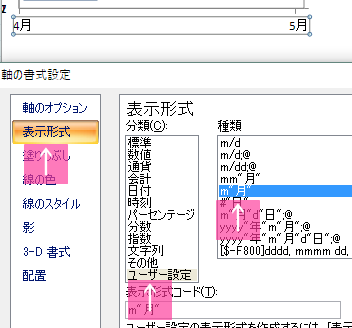
表示形式を変更

n月n日

この前のユーザー設定を使えばn月
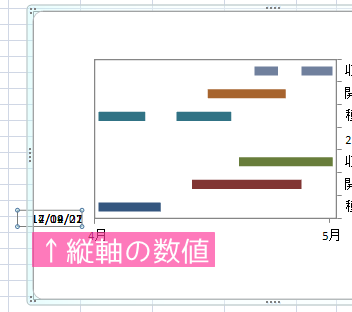
縦軸の数値

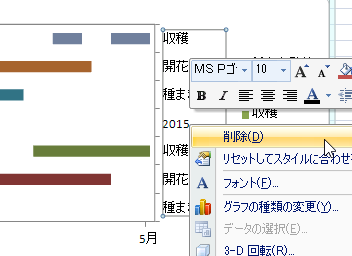
これは要らないので

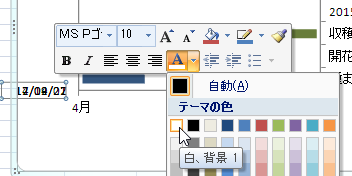
右クリックから削除、もしくは

フォントの色を背景色と同じ白にすれば

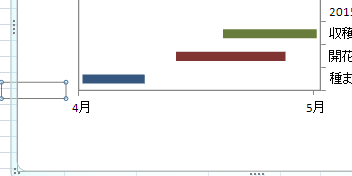
消える
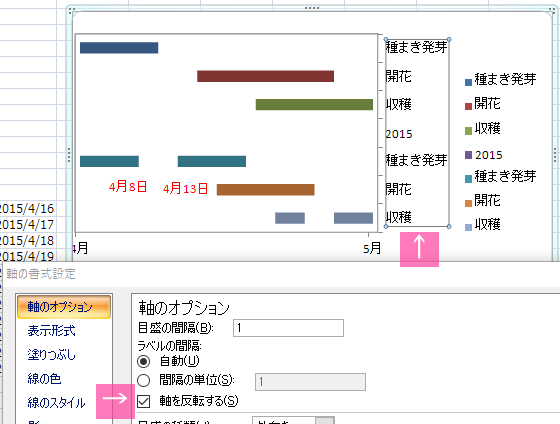
奥行き軸

グラフと凡例が上下位置が反対になっているので
奥行き軸を反転させる

軸のオプションの軸を反転するにチェックを入れると
グラフと凡例の順番がおなじになる

同じように右クリックから削除
データラベルの表示

赤文字のところ

グラフをクリックすると系列全体が選択状態になる
もう一度クリックすると…

1個だけが選択状態になる
ここで右クリックして

データラベルの追加で

表示される

これも書式設定で色々選べるけど
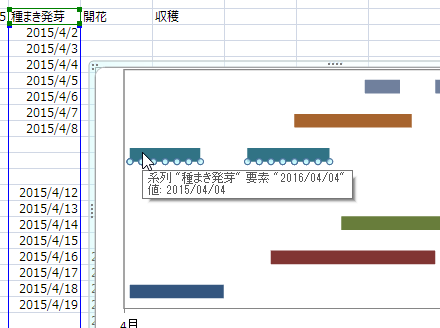
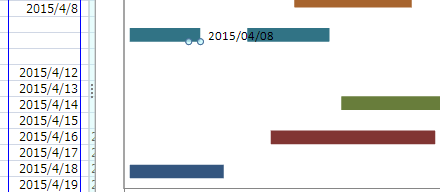
残念なのが先頭データの表示方法がわからないこと
今回の場合だと最初の種まき日の4/2や2回目の4/12を表示したいんだけど

先頭の4/12を表示したいから先頭の要素を選択して
データラベルの表示しても

次の日の4/13になってしまう

できた
別の方法
グラフに図形を挿入してデータラベルに見立てる

データラベルが思ったように表示できないなら
図形(テキストボックス)を使えばいいんじゃないかってのがこれ
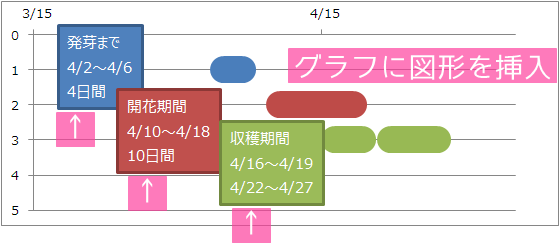
グラフに図形を挿入

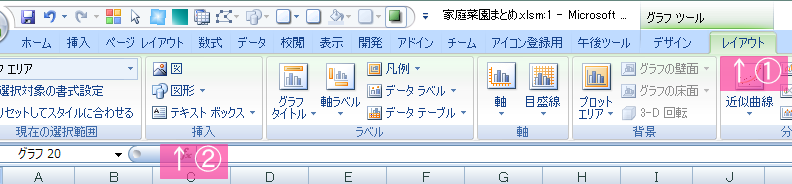
グラフを選択した状態で
レイアウトタブ→挿入の図形、テキストボックス
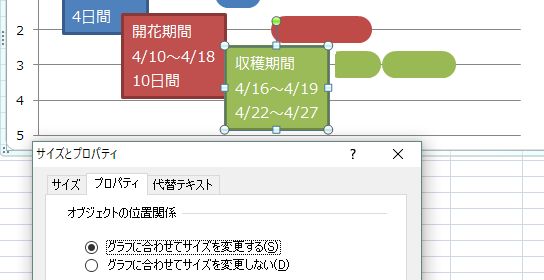
これでグラフに挿入した図形のプロパティを見てみると…

グラフに合わせてサイズを変更するしないの項目が付いているし
グラフを移動させると一緒についてくる、かしこい

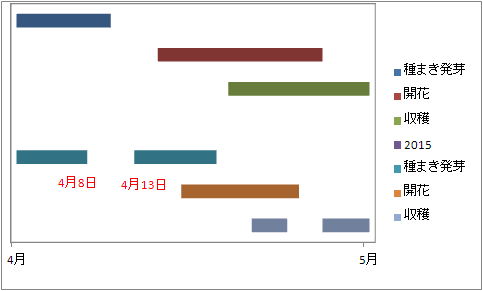
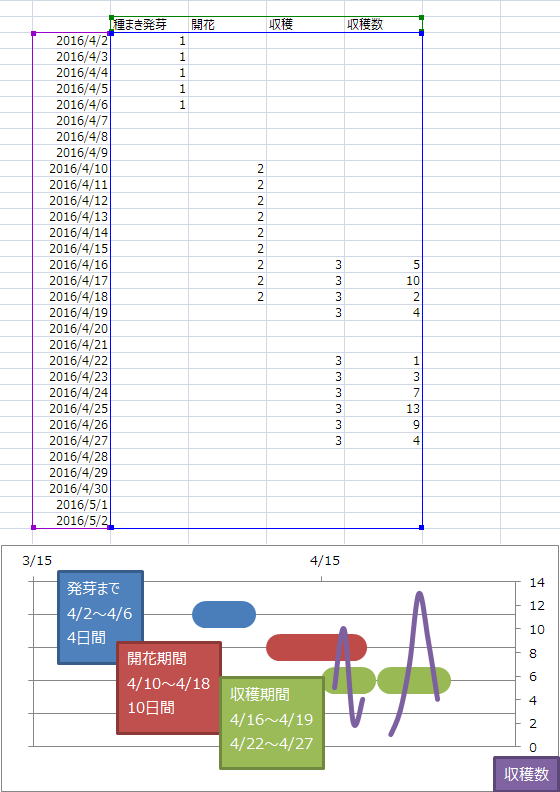
二つ目の縦軸を使って収穫数も表示、こういうのもいいなあ
さっきの真上から見下ろし3D折れ線グラフだとできない
グラフってより図形を使ってお絵描きしているみたい

なんだこれw
ズラーっと並んでいる日付をスッキリできればいいんだけど
設定項目自体が表示されないから
使い方を間違っているんだろうねえw