範囲選択の操作改善したPixtack紫陽花2.5.39.119
前回
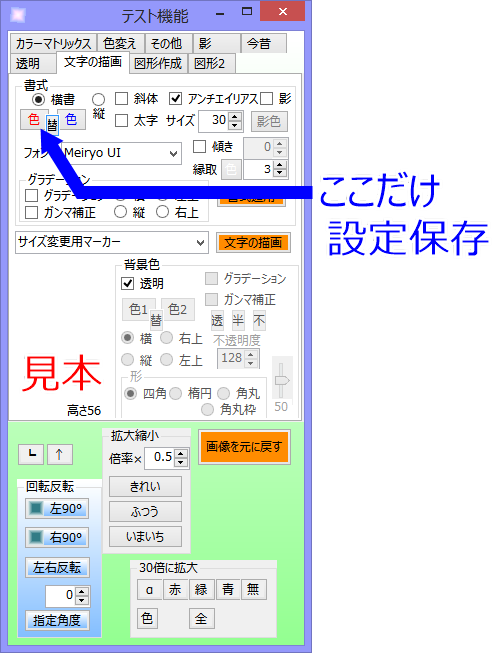
テスト機能→文字の描画の文字の色1を保存するようにしてみた
テスト機能→その他にある「範囲選択画像表」のサイズ変更操作改善
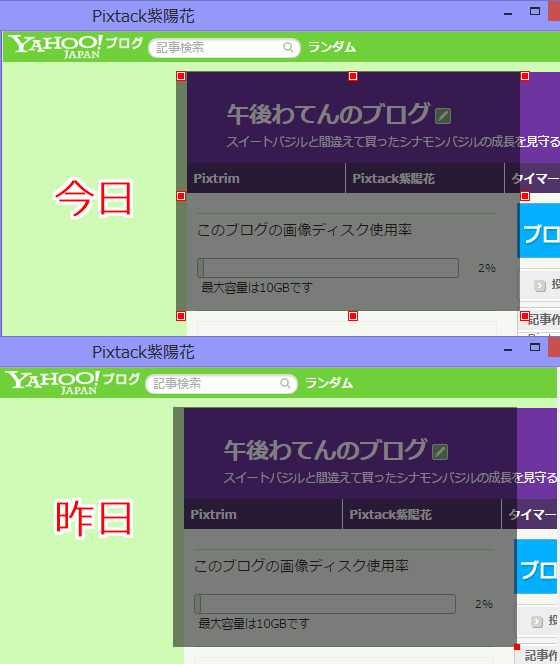
範囲のサイズ変更で右下のマーカーからでしかできなかったのを八方向からできるようにした
範囲選択画像のサイズ変更とかの操作性改善

サイズ変更のマーカーを1個から8個に増やした
スクロールバーが表示されている時の動きをまともな動作にした
サイズ変更の単位をグリッドの数値に合わせるように変更
サイズ変更のショートカットキーの追加
Alt+方向キーでグリッド分の増減
Shift+方向キーで1ピクセルづつの増減
Ctrl+方向キーで1ピクセルづつの移動
これでやっとまともに範囲選択ができるようになった
図形2では同じようなことができているんだからってことで手を付けてみた
Pixtrimのほうでもそのうち
アプリの設定保存

テスト機能→文字の描画の文字の色1を保存するようにした
アプリを終了するときに保存されるのかな?
これで次回起動した時に終了時の色が再現される
他の項目もいくつか保存するようにしようと思う
ここみて簡単な設定保存の仕方があるのを知ったのでやってみた次第
いままでは

こっちのアプリのプロパティで設定していた

今回はこう
デザイン画面で設定する
設定保存したいコントロールのプロパティの
ApplicationSettingsのPropertyBindingから
保存したいプロパティを選択して新規で適当な名前を付けて完了
上の画像の線を引くのに図形2を使って気づいたのが
頂点選択直後の動きがおかしい
画像と矢印を配置してから画像の位置を変えた時に矢印が一緒に動いてくれないから
そこが使いにくい
図形を編集するのにわざわざ編集開始ボタンをおすのがめんどくさい図形の下になった画像が表示されない時がある、クリックすると表示される
この中で改善できなさそうなのが画像と矢印とかの図形を一緒に動かすことかなあ
ダウンロード先
ヤフーボックス