WPF、XAMLでRadioButton(ラジオボタン)の外観変更
同じWindows 10でもWindowsFormアプリとは違うデザインになっている

WPFのよりWindowsFormのほうが見やすいなあと
だけどわからんw
コントロールの動きと連動させるのがわかんなくて
ラジオボタンの場合だとチェックの有無で切り替えるってところ
ググッて
チェックマークにイメージを表示する | HIRO's.NET Blogおおっありました、ここ見て
http://blog.hiros-dot.net/?page_id=4439

ヤフーブログはXAMLを貼り付けるとエラーになるので画像だけなのがつらい
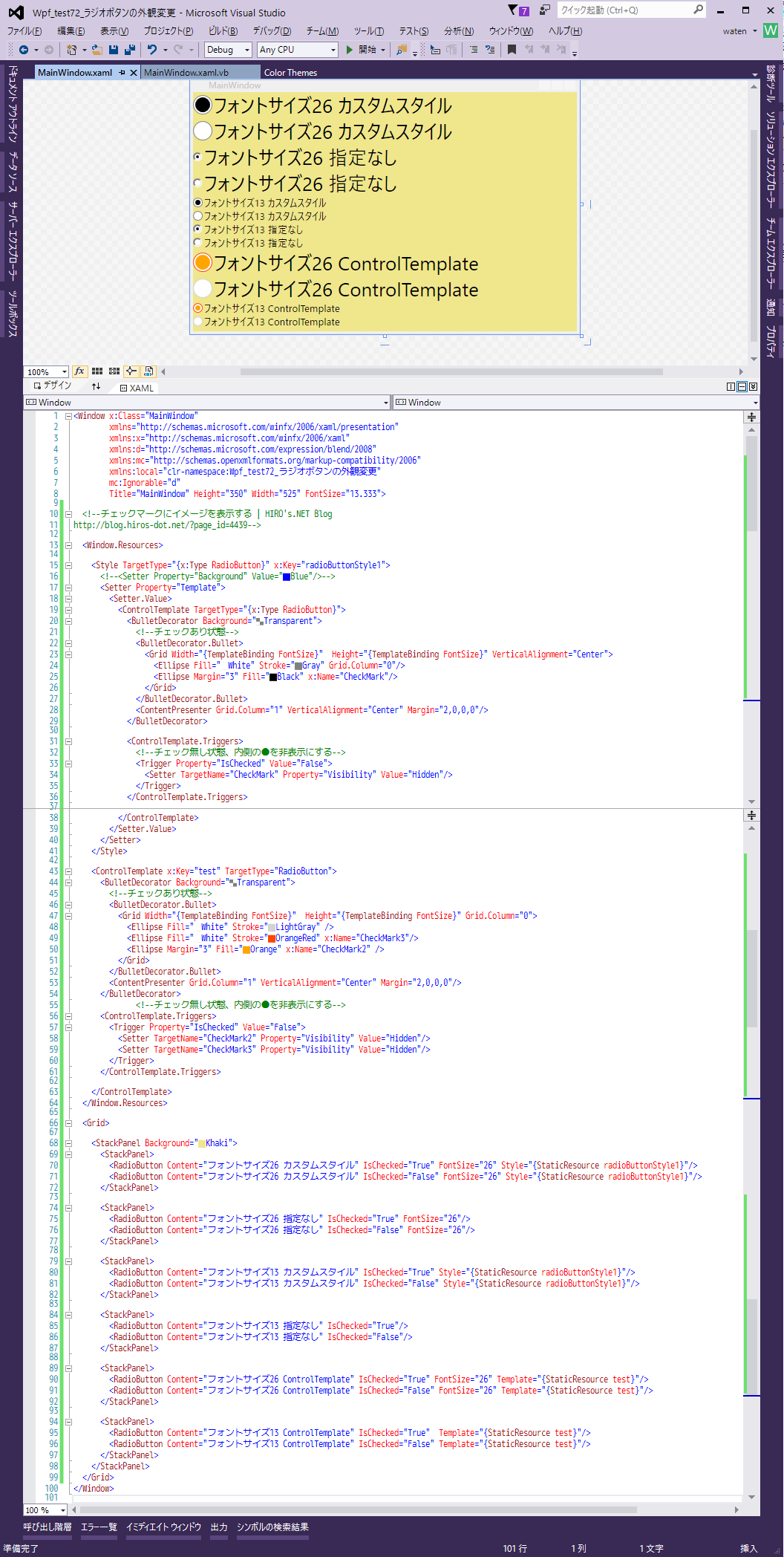
これを起動すると
カスタムスタイルはStyleとControlTemplateを使って外観変更
ControlTemplateはControlTemplateだけ使って外観変更したもの
変更したものはフォントサイズによって○の大きさも変化するようにしてみた
説明されている方法ではStyleとControlTemplateを使っていたけど
Styleってよくわかんないから
ControlTemplateだけでもできないかなって試したのがこれ

BulletDecoratorの中にBulletDecorator.Bulletって書いて
その中に表示したいものを書けばいいみたい
46行目~55行目
今回はLightGrayの枠の付いた白丸を描いて
その上にOrangeRedの枠の付いた白丸を描いてCheckMark3と名前をつけて
その上にチェック用の小さいOrangeの丸を描いてCheckMark2と名前をつけた
表示する文字がContentPresenterってところで
Grid.Column="1"ってあるからBulletDecoratorってのはGridで仕切られているみたい?
よくわからんけどこれで○の右隣りに指定した文字が表示される
57行目~
ラジオボタンのプロパティIsCheckedがFalseになったチェック無し時の動き
CheckMark2とCheckMark3と名前をつけておいたコントロールを非表示にする
名前がまだ決まらないアプリ
WindowsXPの頃のWindowsForm


Windows 10でWindowsForm
Windows 8もほとんど一緒でXPから8に変えた時には同じアプリでも
見た目が結構変わって見やすくなったなあって喜んでいた
新しいはずなのにXPっぽいw
見た目の変更は容易にしておいたから気に入らなかったら自分で変えてねって
ことなのかしらねえ



