WPFとVBでアプリ作る準備その9、XAMLでコントロールのレイアウト
レイアウト
WPFとVBでアプリ作る準備その8、コントロールの削除、変数の中身が変化した時に何かの処理をしたい時はPropertyのSetで ( ソフトウェア ) - 午後わてんのブログ - Yahoo!ブログ
http://blogs.yahoo.co.jp/gogowaten/13926863.html
WPFとVBでアプリ作る準備その8の記事のコード全文 ( ソフトウェア ) - 午後わてんのブログ - Yahoo!ブログ
http://blogs.yahoo.co.jp/gogowaten/13926875.html
の続き
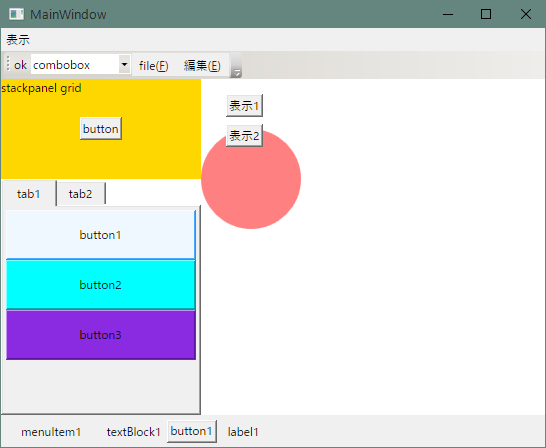
Pixtack紫陽花のレイアウト

右側が編集する画像表示
左側は必要な機能を表示させていた
必要じゃないけどあったらいいな機能は別ウィンドウにしていた
メニューバーは無い、ステータスバーはあり
これでほぼ満足していたのでだいたい同じ感じで

ウィンドウ上側にメニューバーとツールバーを置いて
別ウィンドウは無くして左側に表示するようにした
ウィンドウ左側を表示非表示の切り替えできるようにした
山吹色のところが選択中の画像を表示するところでこの部分も表示非表示の切り替えできるようにしてみた
タブはスクロールバーを表示できるようにした
それ以外は一緒

表示の切り替えしているところ
理想は左側を切り離して別ウィンドウで表示とか、タブの一部を切り離して別ウィンドウで表示もできることなんだけど、難しくてできそうにないのでこうなった
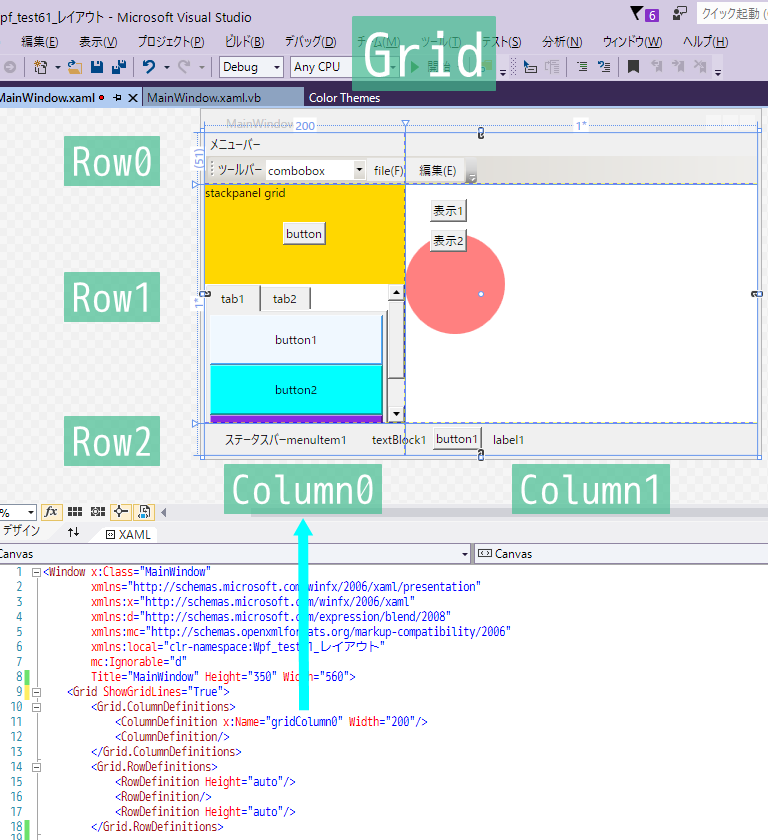
デザイン画面、XAML

MainWindow

ウィンドウ左側の表示非表示の動作は
正確には表示非表示の切り替えじゃなくて
幅や高さを0にして非表示に見せかけているだけ

これを0にすれば

なのでVBのコードの方で
gridColumn0.Width = 0
って書けばいいのかと思ったら少し違っていて
gridColumn0.Width = New GridLength(0)
こうだった
Gridコントロールの中を分割していて、分割の一部の幅や高さを変更するときは
GridLengthってのを使うみたい

幅0だったら200にして
幅0じゃなかったら0にする

分割していないGridなので

自由度も高くていろいろできる!
ツールバーの中にメニューアイテム表示とか、ボタンの中で動画表示とか
予定しているテスト
- 指定した色を透明にする
完了したテスト
- 画像ファイルドロップで画像表示
- 画像をマウスドラッグで移動
- 表示画像のレイヤー間の移動(入れ替え)ZOrder指定
- 表示画像すべてを画像ファイルとして保存
- ドラッグ移動時に指定ピクセル数ごとに移動
- 指定した画像の表示を消す(削除)
- レイアウト ←New
指定色を透明にするは後でいいやってことでテスト終了!
この記事の続きは3日後
WPFとVBでPixtack紫陽花の後継 ( ソフトウェア ) - 午後わてんのブログ - Yahoo!ブログ
http://blogs.yahoo.co.jp/gogowaten/13937152.html