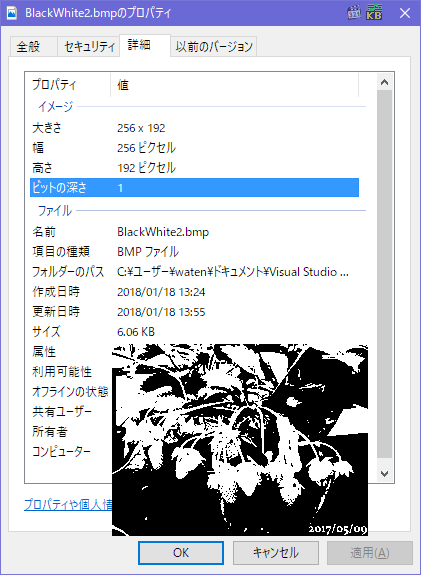
画像を白黒2値にして1bitのビットマップ形式のファイルに保存
PixelFormatはBlackWhite
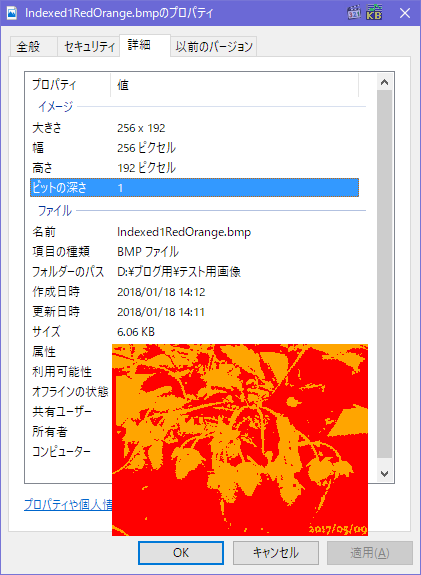
ついでPixelFormatがIndexed1(2色パレット)の1bitビットマップファイルも作成

いつものこの画像を

ヤフーブログはbmp画像の投稿には対応していないから
上の画像はpngに変換したもの
ファイルのプロパティ

ファイルサイズも6KBと小さい
256*192*1/8=6144bit≒6KB
白黒以外の1bit

PixelFormatはIndexed1
これは2色までのパレットを指定できるので
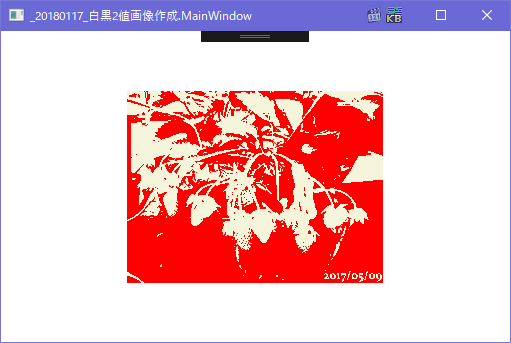
赤とオレンジのパレットで作成
デザイン画面

- 画像ファイルからBitmapSource作成
- PixelFormatをFormatConvertedBitmapでGray8に変換作成
- CopyPixelで色情報コピー
- 指定したしきい値で白と黒に分ける
- PixelFormatGray8のままBitmapSource作成
- FormatConvertedBitmapでPixelFormatをGray8からBlackWhiteに変換して作成
- BitmapFrameを作成してファイルに保存
BitmapSourceを5回も作っている?CopyPixelもカウントしたらさらに+1
ムダが多い気がするけど、この方法が分かりやすかった
GetBitmapSourceWithChangePixelFormat2
これもこの前の記事
これのコピペ、楽ちん
2番の
PixelFormatをFormatConvertedBitmapでGray8に変換作成

この状態で読み込まれて
ここから白黒2値にするんだけど
これをGray8じゃなくて直接BlackWhiteに変換作成すると

ディザリングされた白黒2値になってしまう
今回はディザリングなしの白黒2値が目的だからねえ
5番の
PixelFormatGray8のままBitmapSource作成の
BitmapSource newBitmap = BitmapSource.Create(w, h, source.DpiX, source.DpiY, source.Format, null, pixels, stride);
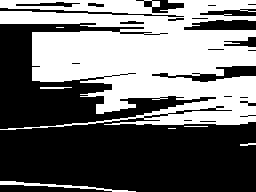
ここをBlackWhiteで作成すると
BitmapSource newBitmap = BitmapSource.Create(w, h, source.DpiX, source.DpiY, PixelFormats.BlackWhite, null, pixels, stride);

崩壊する
strideとPixelFormatのbppが噛み合っていないからかなあ
白黒2値じゃなくて他の色2色にするときは
//PixelFormatをBlackWhiteに変換
FormatConvertedBitmap convertedBitmap = new FormatConvertedBitmap(newBitmap, PixelFormats.BlackWhite, null, 0);
↑をコメントアウトして
↓を書き加える
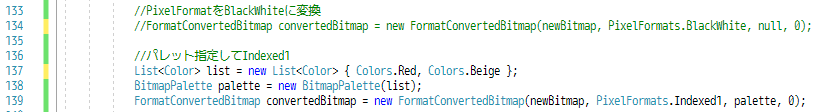
//パレット指定してIndexed1
List<Color> list = new List<Color> { Colors.Red, Colors.Orange };
BitmapPalette palette = new BitmapPalette(list);
FormatConvertedBitmap convertedBitmap = new FormatConvertedBitmap(newBitmap, PixelFormats.Indexed1, palette, 0);

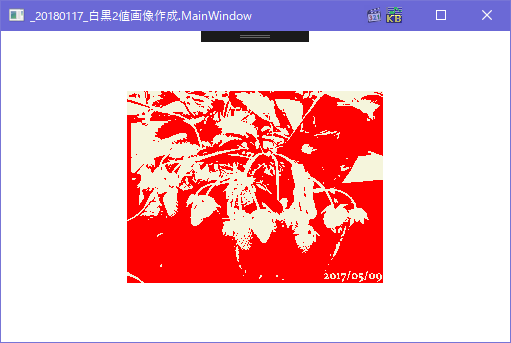
List<Color> list = new List<Color> { Colors.Red, Colors.Beige };
BitmapPalette palette = new BitmapPalette(list);
ここでパレットに赤と(オレンジは目が痛かったので)ベージュにしている
結果は

List<Color> list = new List<Color> { Colors.Red, Colors.Beige };
これを
List<Color> list = new List<Color> { Colors.Beige, Colors.Red };
にしたら色が入れ替わるかな?

変化なし…
どうやら指定した2色を白黒どちらに近いか判定して
元の白黒の配置に近くなるようにしているみたい

これだとプランターがあるのがわかる

これは白すぎた

プランターは消え去ったけど、いちごが見やすくなった

修正履歴
2018/01/21
byte pixels = new byte[w * stride];
↑を↓に書き直した
byte pixels = new byte[h * stride];
関連記事
WPF、画像ファイルを開く方法まとめ ( ソフトウェア ) - 午後わてんのブログ - Yahoo!ブログ
https://blogs.yahoo.co.jp/gogowaten/15325331.html